新規作成日 2017-12-31
最終更新日
LibreOfficeで作成したhtmlファイルをブログやホームページの素材として利用する場合、hesdタグは、不要です。そこで、まず、秀丸エディタのマクロを使用して、headタグを全て削除しようと思います。
正規表現パターンを使用した検索置換で対応できそうな気がしますが、 秀丸エディタでは、複数行をまたぐ一致は、まず、うまく動作しません。
そのため、ここでは、マクロを作成して対応します。秀丸エディタは、マクロの記録機能があるので、基本動作をマクロの記録で作成し、うまく利用すると手作業で入力するコードを大幅に減らす事ができます。
![[マクロ]→[キー操作の記録開始/終了](標準でShift+F1)で記録開始します。](../../Macro/Images/002-001.png)
[マクロ]→[キー操作の記録開始/終了](標準でShift+F1)で記録開始します。

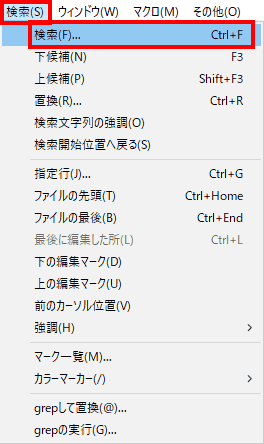
「検索」から、「検索」を選択します。

「選択開始」コマンド(標準でShift+F6)を実行します。

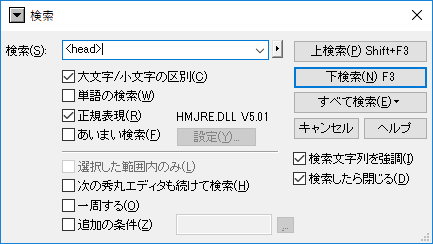
</head>を検索します。
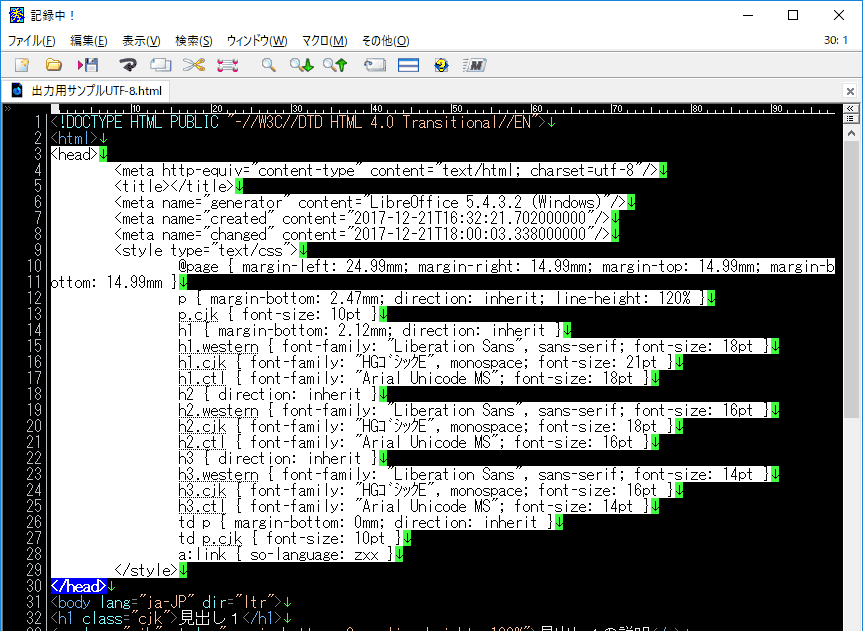
</head>の末尾まで、カーソルを移動します。
[Del]キーを押して、選択した部分を削除します。
![[マクロ]→[キー操作の記録開始/終了](標準でShift+F1)で記録を終了します。](../../Macro/Images/002-003.png)
[マクロ]→[キー操作の記録開始/終了](標準でShift+F1)で記録を終了します。
![[マクロ]→[キー操作の保存]を選択します。](../../Macro/Images/002-004.png)
[マクロ]→[キー操作の保存]を選択します。
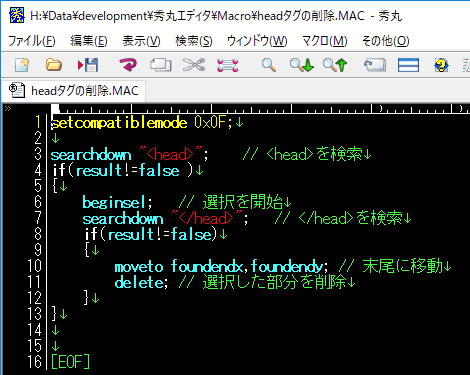
記録したマクロは、このようになりました。
setcompatiblemode 0x0F;
searchdown "<head>" , regular, hilight;
if( ! result ) beep;
beginsel;
searchdown "</head>" , regular, hilight;
if( ! result ) beep;
right 7;
delete;これを書き直すと以下のようになります。
setcompatiblemode 0x0F;
searchdown "<head>"; // <head>を検索
if(result!=false )
{
beginsel; // 選択を開始
searchdown "</head>"; // </head>を検索
if(result!=false)
{
moveto foundendx,foundendy; // 末尾に移動
delete; // 選択した部分を削除
}
}
実行後のhtmlテキスト
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<body lang="ja-JP" dir="ltr">
<h1 class="cjk">見出し1</h1>
<p class="cjk" style="margin-bottom: 0mm; line-height: 100%">見出し1の説明</p>
<h2 class="cjk">見出し2</h2>
<p class="cjk" style="margin-bottom: 0mm; line-height: 100%">見出し2の説明</p>
<h3 class="cjk">見出し3</h3>
<p class="cjk" style="margin-bottom: 0mm; line-height: 100%">見出し3の説明</p>
<ul>
<li/>
<p class="cjk" style="margin-bottom: 0mm; line-height: 100%">箇条書き1</p>
<li/>
<p class="cjk" style="margin-bottom: 0mm; line-height: 100%">箇条書き2</p>
<li/>
<p class="cjk" style="margin-bottom: 0mm; line-height: 100%">箇条書き3</p>
</ul>
<p class="cjk" style="margin-bottom: 0mm; line-height: 100%"><br/>
</p>
<ol>
<li/>
<p class="cjk" style="margin-bottom: 0mm; line-height: 100%">番号箇条書き1</p>
<li/>
<p class="cjk" style="margin-bottom: 0mm; line-height: 100%">番号箇条書き2</p>
<li/>
<p class="cjk" style="margin-bottom: 0mm; line-height: 100%">番号箇条書き3</p>
</ol>
<p class="cjk" style="margin-bottom: 0mm; line-height: 100%"><br/>
</p>
<p class="cjk" style="margin-bottom: 0mm; line-height: 100%">表1</p>
<dl>
<dd>
<table width="238" cellpadding="4" cellspacing="0">
<col width="74">
<col width="68">
<col width="70">
<tr valign="top">
<td width="74" style="border-top: 1px solid #000000; border-bottom: 1px solid #000000; border-left: 1px solid #000000; border-right: none; padding-top: 0.97mm; padding-bottom: 0.97mm; padding-left: 0.97mm; padding-right: 0mm">
<p class="cjk">項目1</p>
</td>
<td width="68" style="border-top: 1px solid #000000; border-bottom: 1px solid #000000; border-left: 1px solid #000000; border-right: none; padding-top: 0.97mm; padding-bottom: 0.97mm; padding-left: 0.97mm; padding-right: 0mm">
<p class="cjk">項目2</p>
</td>
<td width="70" style="border: 1px solid #000000; padding: 0.97mm">
<p class="cjk">項目3</p>
</td>
</tr>
<tr valign="top">
<td width="74" style="border-top: none; border-bottom: 1px solid #000000; border-left: 1px solid #000000; border-right: none; padding-top: 0mm; padding-bottom: 0.97mm; padding-left: 0.97mm; padding-right: 0mm">
<p class="cjk">い</p>
</td>
<td width="68" style="border-top: none; border-bottom: 1px solid #000000; border-left: 1px solid #000000; border-right: none; padding-top: 0mm; padding-bottom: 0.97mm; padding-left: 0.97mm; padding-right: 0mm">
<p class="cjk">ろ</p>
</td>
<td width="70" style="border-top: none; border-bottom: 1px solid #000000; border-left: 1px solid #000000; border-right: 1px solid #000000; padding-top: 0mm; padding-bottom: 0.97mm; padding-left: 0.97mm; padding-right: 0.97mm">
<p class="cjk">は</p>
</td>
</tr>
</table>
</dl>
<p class="cjk" style="margin-bottom: 0mm; line-height: 100%"><br/>
</p>
<p class="cjk" style="margin-bottom: 0mm; line-height: 100%"><br/>
</p>
</body>
</html>