新規作成日 2016-05-30
最終更新日
Visual Code Editorで、Extensionを作成するために、Node.jsをインストールする。
Visual Code Editorで、Extensionを作成するためには、yoジェネレータで、雛形を作成する必要があります。 そのyoジェネレータが、Node.jsとnpmで作成されているので、Node.jsをインストールする必要があります。
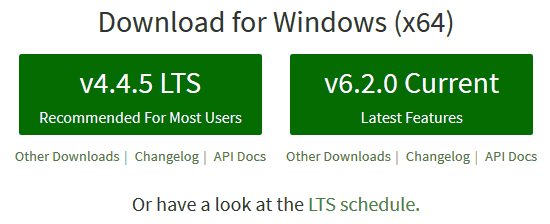
Node.jsのページを確認したところ新しいバージョンが公開されていたので、更新してみます。

更新は、自動更新などの方法が用意されているのかもしれませんが、知らないので、インストールした際と同じ動作を行い、上書きインストールします。
v6.2.0 Currentを選択します。
インストールします

インストーラーをダウンロードして、実行します。

インストーラーの準備が始まります。

Nextボタンが点灯するまで待ち、Nextを押します。

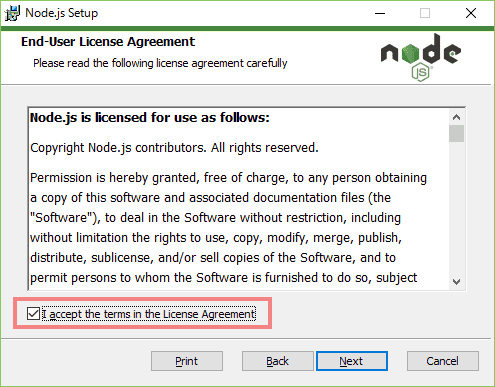
ライセンス条項を承認します。

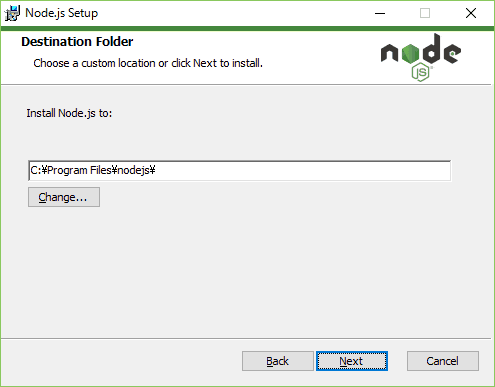
インストールフォルダを指定します。

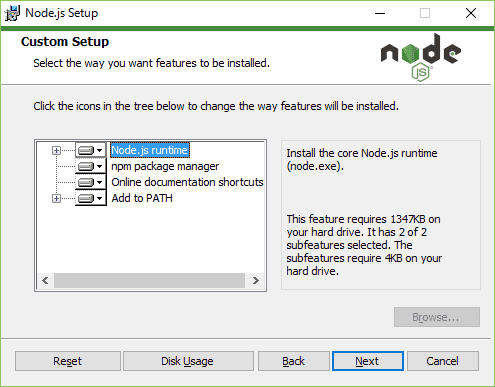
インストール条件を変更します。

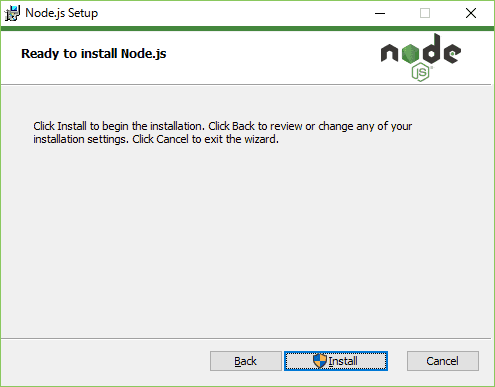
インストール設定が完了しました。Installをクリックして、インストールを開始します。

インストールが始まります。

完了しました。

スタートメニューを右クリックして、コマンドプロンプトを選択します。

コマンドプロンプトから下記のコマンドを実行します。
node --version
バージョンが表示されればインストールは成功です。

続いて、npmも同時にインストールされているはずなのでこちらもチェックします。
コマンドプロンプトから下記のコマンドを実行します。
npm --version