Visual Studio Codeでは、ユーザー定義スニペットが利用できます。スニペットをうまく定義すると入力作業を軽減し、入力ミスを減らすことができます。
どのようなスニペットを定義するかが、利用者の工夫のしどころです。
このページでは、ユーザー定義スニペットの利用方法について説明します。
Visual Studio Codeで、スニペットを定義する方法については、 「Visual Studio Codeで、ユーザー定義スニペットを定義する 」 を参考にしました。
スニペットの定義方法
はじめに、Visual Studio Codeで、スニペットを定義する手順を確認します。
この操作は、こちらのページを参考にしました。
Visual Studio Codeで、ユーザー定義スニペットを定義する

この操作は、バージョン1.13.1で確認しています。

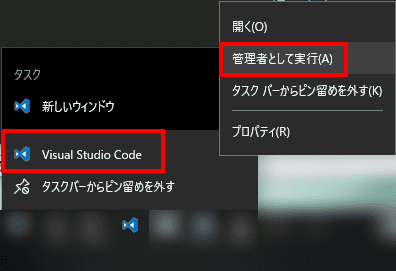
Visual Studio Code を管理者として実行します。Windowsでは、Visual Studio Codeの設定ファイルは、迷惑ですが管理領域に存在するので、管理者として実行していないと変更が反映されません。
![メニューバーのファイルメニューから、[基本設定]→[ユーザースニペット]を選択します。](Images/001-002.png)
メニューバーのファイルメニューから、[基本設定]→[ユーザースニペット]を選択します。

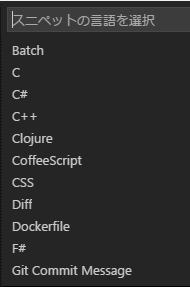
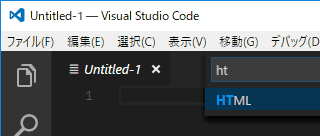
スニペットの言語の選択が促されます。

htmlを選択します。
まだ、全くスニペットを登録していない場合は、以下のhtml.jsonが表示されます。
{
/*
// Place your snippets for HTML here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Print to console": {
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}
*/
}コメントの訳
{
/*
// ここに、HTMLのための、あなたのスニペットを配置します。各々のスニペットは、スニペットの名前の下に定義され、接頭辞、ボディと説明を持っています。
// 接頭辞は、スニペットを起動するために使用されるものです。そして、ボディは、展開され、そして、挿入されるでしょう。利用できる変数は以下の通りです:
// タブストップのための$1, $2、最終的なカーソル位置のための$0、そして、${1:label}、${2:another}のための記入子。
// 同じIDを持つ記入子は、結合されています。
// Example:
"コンソールに出力する": {
"接頭辞": "ログ",
"本体": [
"console.log('$1');",
"$2"
],
"解説": "コンソールに出力を記録する"
}
*/
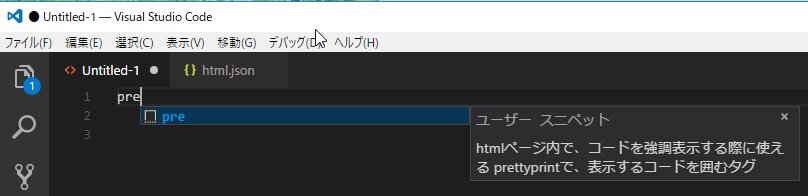
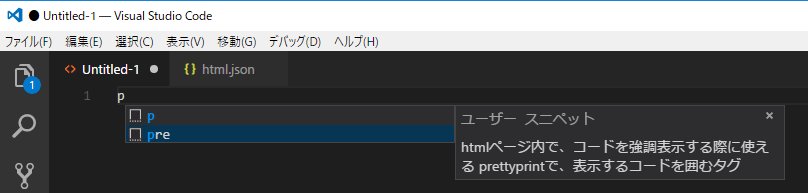
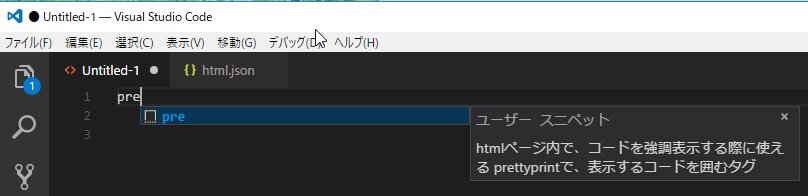
}コードスニペットは、文字を入力し、Ctrl+Spaceを押すと表示されます。自動で表示される場合は、Tabキーで表示されるEmmet入力と競合します。Visual Studio Codeのバージョンによっては、コードスニペットが先に表示され、Escキーでコードスニペットを解除しないとEmmet入力が使えなくなる時期があります。単純なものであれば、Emmet入力と同じ候補をスニペットに登録しておくことをおすすめします。
このhtml.jsonにコメントに従い、スニペットを記入していきます。「"」を使用する際は、「\"」を使用する必要があります。 「"",""」と分けると改行できます。html.jsonを保存するとすぐに反映されます。
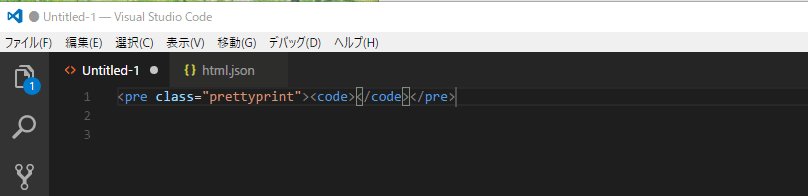
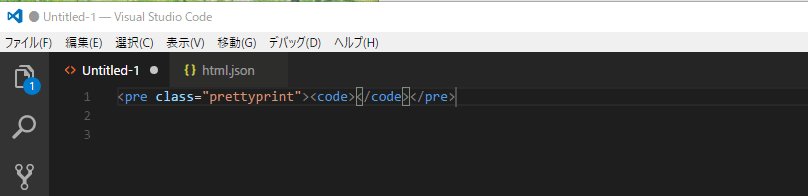
入力文字: pre
出力スニペット:
<pre class="prettyprint"><code></code></pre>html.jsonに挿入するコード:
"コード枠": {
"prefix": "pre",
"body": [
"<pre class=\"prettyprint\"><code>$1</code></pre>"
],
"description": "htmlページ内で、コードを強調表示する際に使える prettyprintで、表示するコードを囲むタグ"
}
入力文字: p
出力スニペット:
<p></p>html.jsonに挿入するコード:
"pタグ": {
"prefix": "p",
"body": [
"<p>$1</p>$0"
],
"description": "pタグ 段落要素に使用する"
}
入力文字: a
出力スニペット:
<a></a>html.jsonに挿入するコード:
"aタグ": {
"prefix": "a",
"body": [
"<a href=\"$1\">$2</a>$0"
],
"description": "aタグ リンク要素に使用する"
}設定が間違っているのか、コメントが反映されていません。

入力文字: rel
出力スニペット:
<a rel="nofollow" target="_blank" href=""></a>html.jsonに挿入するコード:
"rel=\"nofollow\"属性": {
"prefix": "rel",
"body": [
"<a rel=\"nofollow\" target=\"_blank\" href=\"$1\">$2</a>$0",
],
"description": "rel=\"nofollow\" target=\"_blank\"属性がついたaタグ 広告に対するリンク要素に使用する"
}
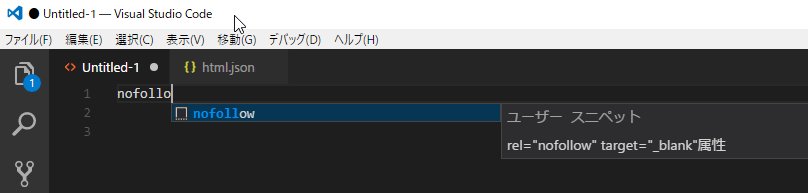
入力文字: nofollow
出力スニペット:
rel="nofollow" target="_blank" html.jsonに挿入するコード:
"nofollow": {
"prefix": "nofollow",
"body": [
"rel=\"nofollow\" target=\"_blank\" $0"
],
"description": "rel=\"nofollow\" target=\"_blank\"属性"
}
aタグに、属性を挿入します。