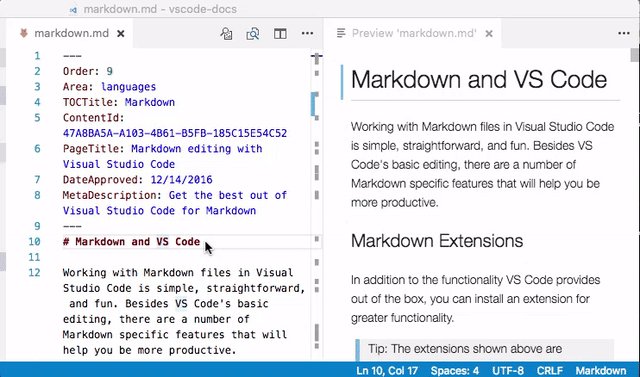
Visual Studio CodeでのMarkdownファイルの作業は、単純で、わかりやすくて、楽しいです。VS Codeの基本的な編集の他に、あなたが、より生産的になるのに役立つ、いくつかのMarkdown固有の機能があります。
Markdown拡張機能
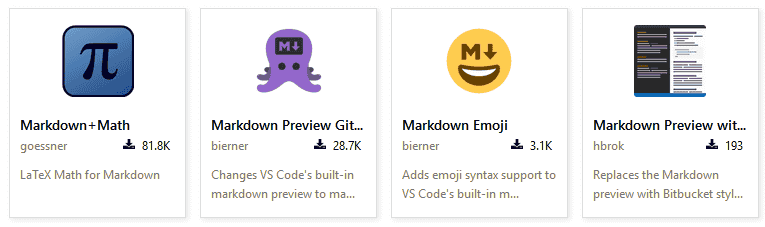
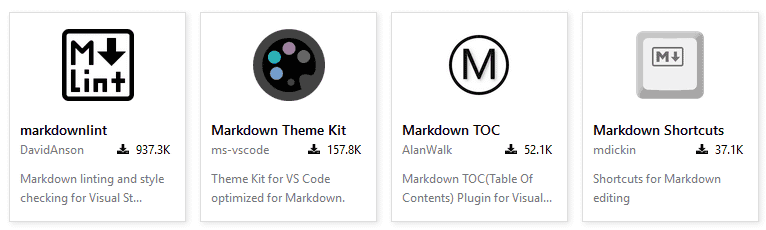
VS Codeが、提供するすぐに使える機能に加えて、あなたは、より素晴らしい機能のために、拡張機能をインストールすることができます

ヒント: どの拡張機能が、あなたに最も良いか決定するために説明とレビューを読み、そして、上記の拡張機能のタイルをクリックします。詳細については、Marketplaceを参照してください。
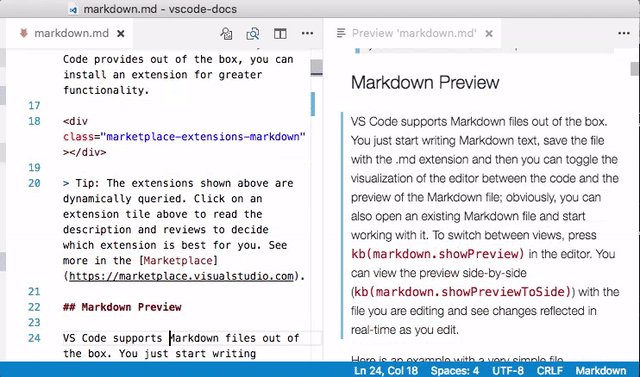
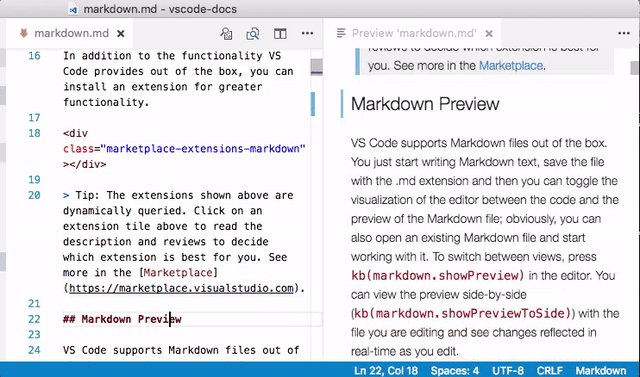
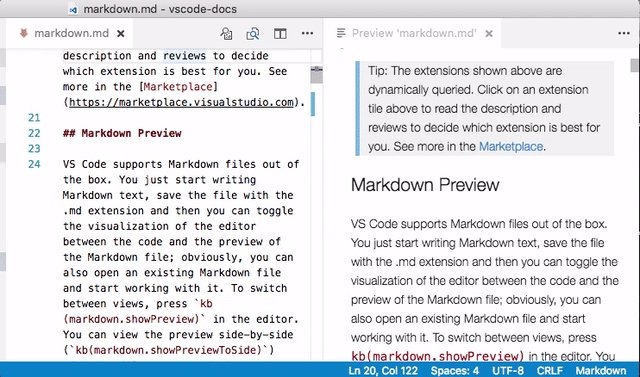
Markdownプレビュー
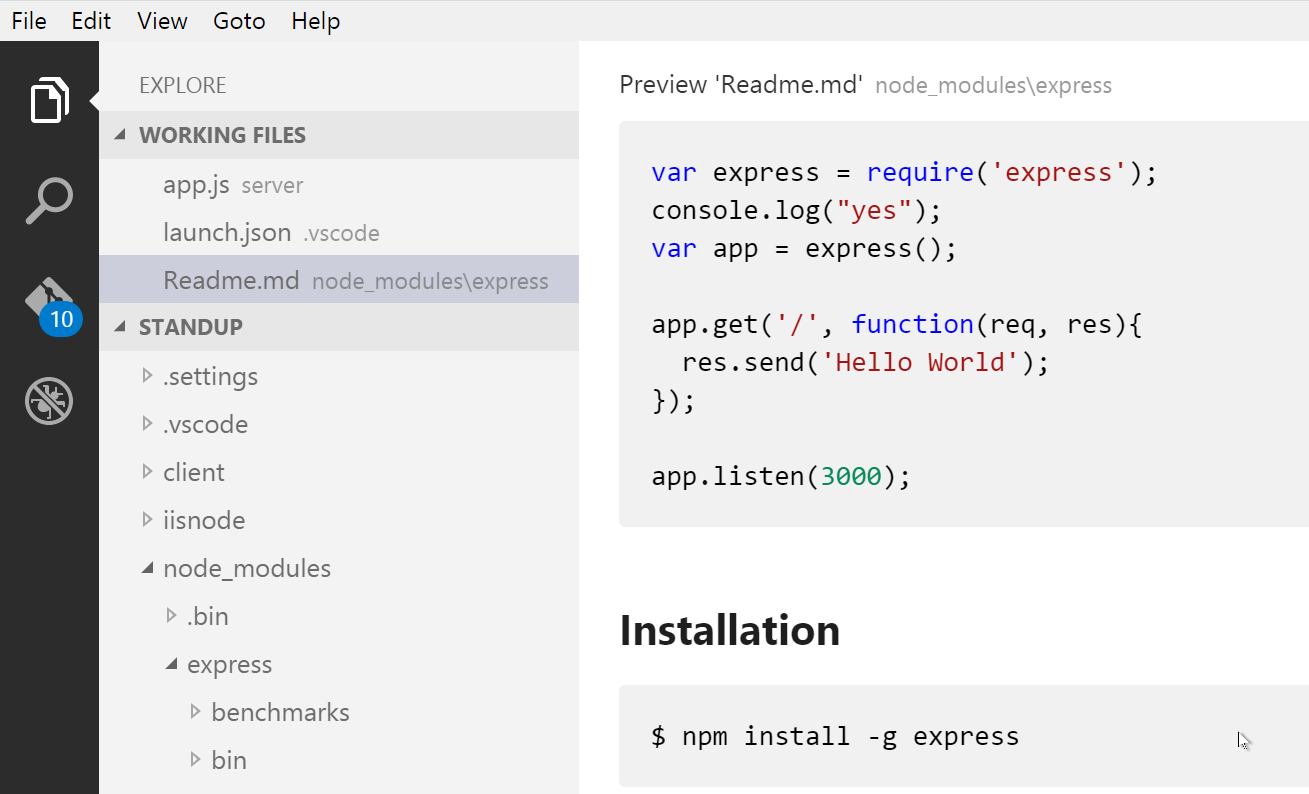
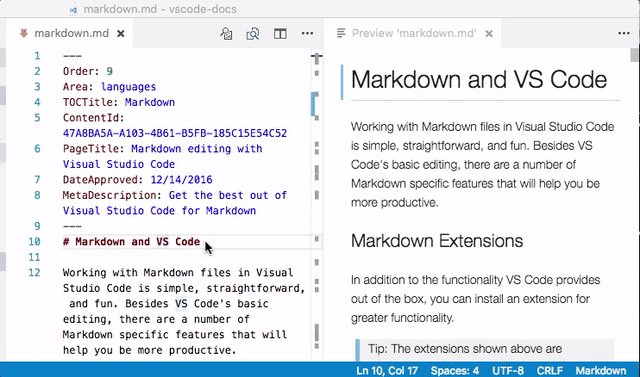
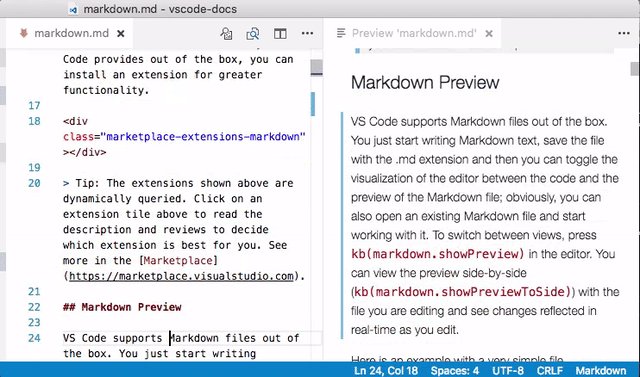
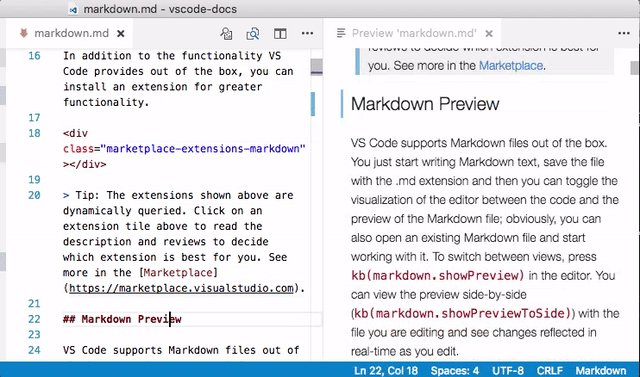
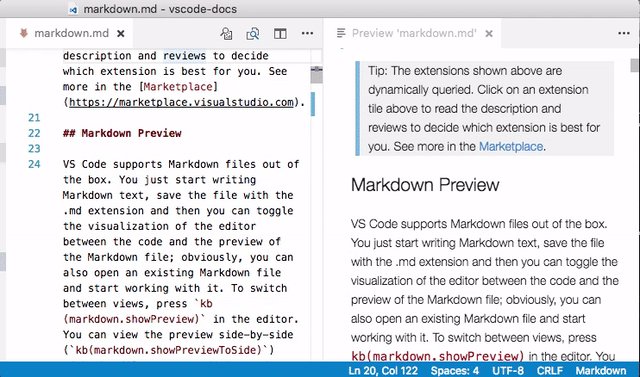
VS Codeは、すぐに使えるMarkdownファイルをサポートしています。あなたは、Markdownテキストを書き始めるだけです。.md拡張機能でファイルを保存します。そして、その次に、あなたは、コードとMarkdownファイルのプレビューとの間で、エディタの視覚化を切り換えることができます。;言うまでもなく、既存のMarkdownファイルを開いて、それを使って作業を開始することもできます。Viewを切り替えるために、エディタで、Ctrl+Shift+Vを押します。あなたは、プレビューをファイルと並べて表示することができます(Ctrl + K V)編集中に変更内容が、リアルタイムで反映されます。
ここに、極めて簡単なファイルの例があります。

ヒント: また、あなたは、エディタのTabを右クリックし、Open Previewを選択することができます。あるいは、コマンド・パレット(Ctrl+Shift+P)Markdownを使用します。:PreviewとMarkdownを開きます。:Sideコマンドへのプレビューを開きます。
エディタとプレビューの同期
Editor and preview synchronization
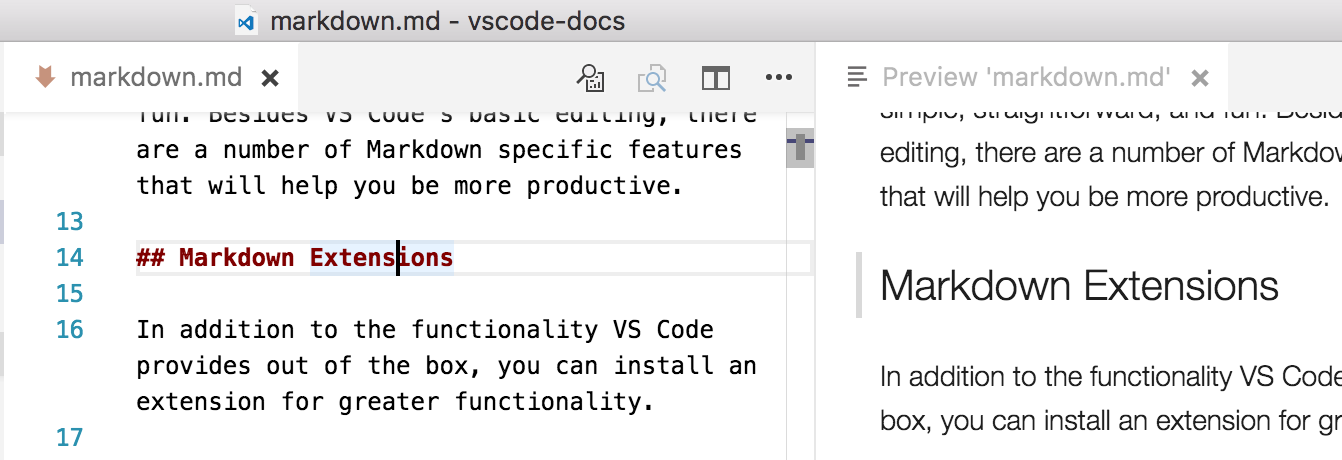
あなたのエディタの側面にあるMarkdownプレビューで作業するとき、VS Codeは、エディタとプレビューのビューを同期させることができます。既定では、Markdownプレビューは、自動的に、エディタで選択された行の要素を明らかにするために、スクロールします。

この動作は、markdown.preview.scrollPreviewWithEditorSelection設定を使用して無効にすることができます。
現在選択された行は、Markdownプレビューで、左側のマージンに明るい灰色のバーが表示されます。:

また、Markdownプレビューがスクロールされるとき、エディタは、それと一緒にスクロールします。:

これは、markdown.preview.scrollEditorWithPreview設定を使用して無効にすることができます。
さらに、Markdownプレビューで、要素をダブルクリックすることは、自動的に、クリックされた要素に最も近い行に、ファイルとスクロールのためのエディタを開きます。

Markdownプレビューを拡張する
あなた独自のCSSを使用する
また、あなたは、"markdown.styles": [] 設定に、Markdownプレビューのあなたの独自のCSSを使用することができます。これは、Markdownプレビュー内で読み込むスタイルシートのurlの一覧を示します。これらのスタイルシートは、https url、あるいは、現在の作業スペースのローカル・ファイルへの相対パスのいずれかになります。
例えば、あなたの現在の作業スペースのルートのStyle.cssと呼ばれるスタイルシートを読み込むために、settings.jsonファイルを表示して、File > Preferences > Settingsを使用して、この設定を更新します。:
// このファイルに設定を置き、デフォルトおよびユーザー設定を上書きします。
// Place your settings in this file to overwrite default and user settings.
{
"markdown.styles": [
"Style.css"
]
}Markdownプレビューのセキュリティ
セキュリティ上の理由から、VS Codeは、Markdownプレビューで表示されるコンテンツを制限します。これには、含まれているスクリプトの実行を無効し、https上で、読み込めるようにするだけです。
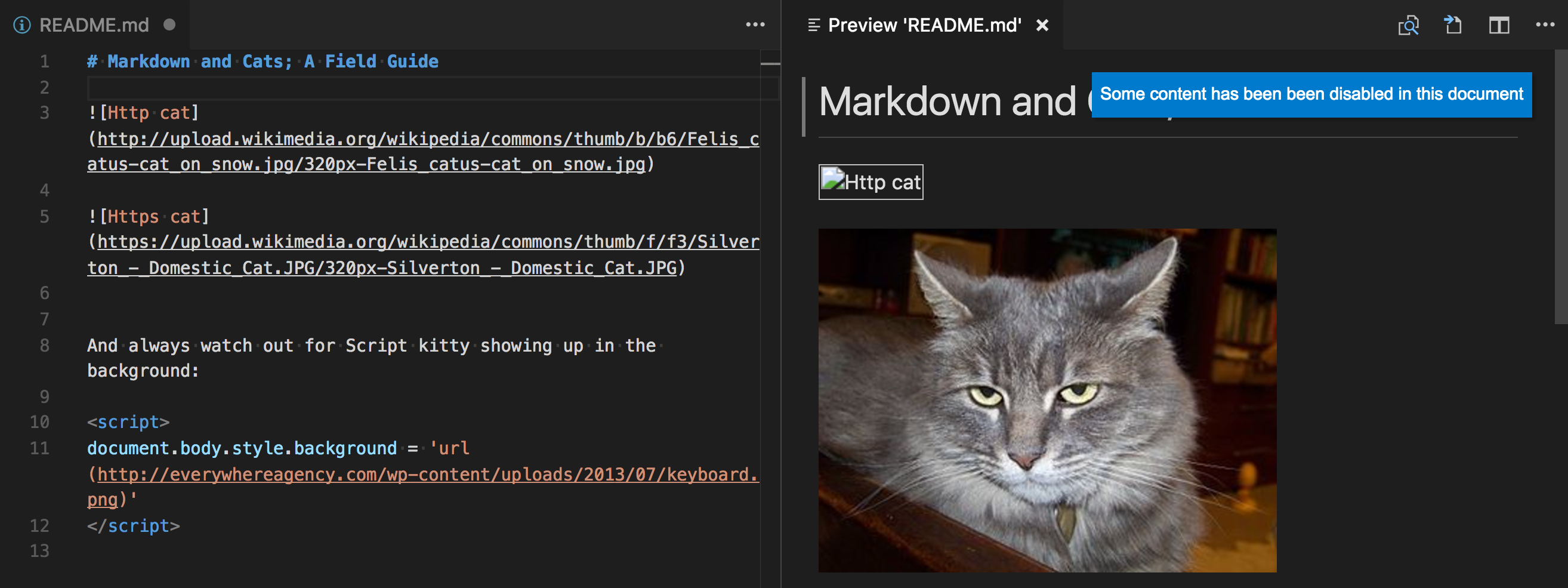
Markdownプレビューが、ページ上のコンテンツをブロックするとき、警告ポップアップが、プレビュー・ウィンドウの右上隅に表示されます。:

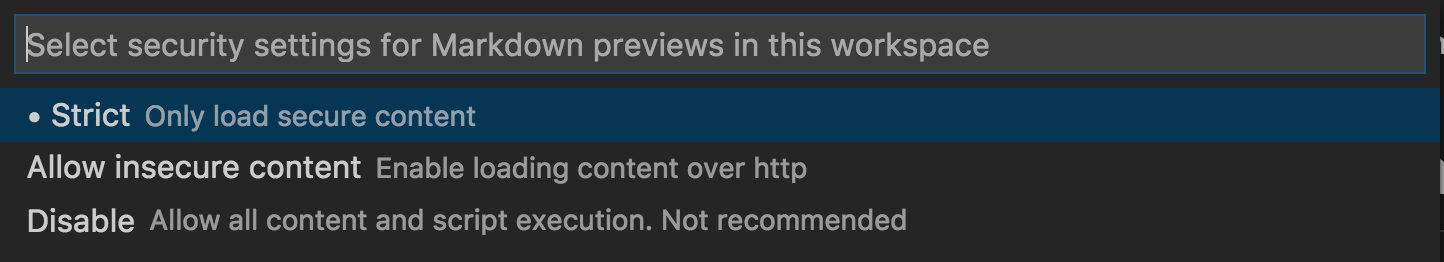
あなたは、このポップアップをクリックするか、Markdownを実行することで、Markdownプレビュー内で、コンテンツを変更することができます。:どんなMarkdownファイルでも、プレビューのセキュリティ設定コマンドを変更します。:

Markdownプレビューのセキュリティ設定は、作業スペースのすべてのファイルに適用されます。
ここに、これらのセキュリティ・レベルの各々についての詳細があります。:
厳密
これは、既定の設定です。信頼できるコンテンツのみを読み込み、スクリプトの実行を無効にします。私たちの信頼されたバッジ・プロバイダのものではない、http画像とすべてのSVG画像をブロックします。
あなたが、有効な厳密なセキュリティを維持することが、強く推奨されます。あなたは、それを変更するための極めて素晴らしい理由を持っています。そして、あなたは、作業スペースで、すべてのマークダウン・ファイルを信頼します。
安全でないコンテンツを許可する
スクリプトを無効にしたままにしますが、http経由でコンテンツを読み込むことができます。また、SVG画像を有効にします。
無効にする
プレビュー・ウィンドウで、追加のセキュリティを無効にします。これにより、スクリプトの実行が可能になり、http経由でコンテンツを読み込むこともできます。
Markdownのためのスニペット
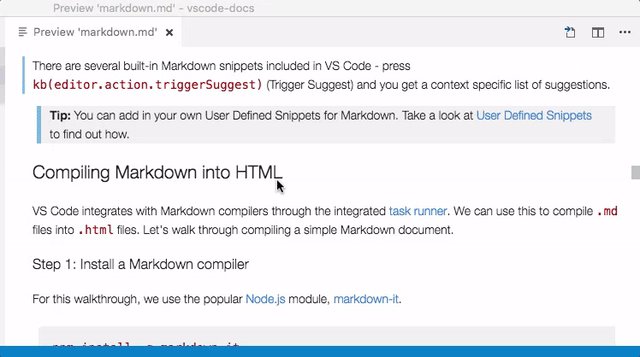
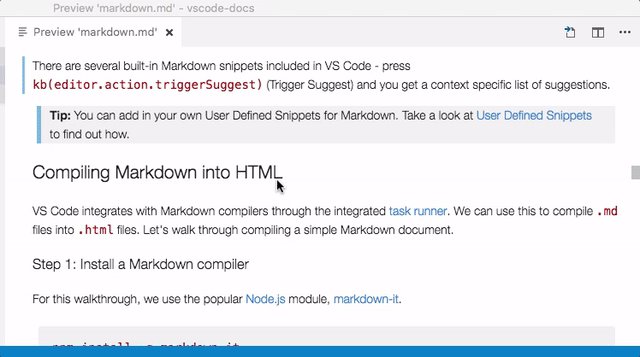
VS Codeには、いくつかのMarkdownスニペットが組み込まれています。Ctrl + Spaceを押す(Trigger Suggest)そして、あなたは、提案のコンテキスト固有のリストを取得します。
ヒント: あなたは、Markdownのために、あなた独自のユーザー定義スニペットを追加することができます。方法については、ユーザー定義スニペットをご覧ください。
MarkdownをHTMLにコンパイルする
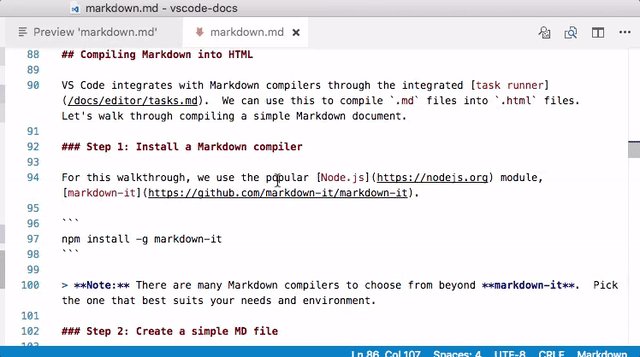
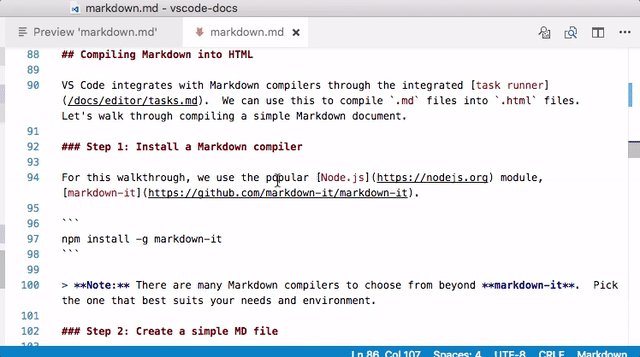
VS Codeは、統合したタスク実行環境によって、Markdownコンパイラと統合されています。私たちは、これを使用して、.mdファイルを、.htmlファイルにコンパイルすることができます。Markdownの簡単な文書をコンパイルしてみましょう。
Step 1:Markdownコンパイラをインストールします
Step 1: Install a Markdown compiler
このチュートリアルのため、私たちは、人気があるNode.jsモジュール(markdown-it)を使用しました。
npm install -g markdown-it備考: markdown-itの先に、選択するための多くのMarkdownコンパイラがあります。あなたの必要性と環境に最も好都合であるものを選択して下さい。
Step 2:簡単な、Mdファイルを作成します。
Step 2: Create a simple MD file
空のフォルダ上で、VS Codeを開いて、sample.mdファイルを作成します。
備考: あなたは、File > Open Folder...で、フォルダを選択するか、'code .'と入力し、コマンド・ラインで、フォルダに移動するかのどちらかで、VS Codeでフォルダを開くことができます。
そのファイルに、次に示すソース・コードを配置します。:
# Hello Markdown in VS Code!
This is a simple introduction to compiling Markdown in VS Code.
Things you'll need:
* [node](https://nodejs.org)
* [markdown-it](https://www.npmjs.com/package/markdown-it)
* [tasks.json](/docs/editor/tasks)
## Section Title
> This block quote is here for your information.Step 3:tasks.jsonを作成します。
次の手順は、タスク設定ファイルtasks.jsonを設定することです。これを実行するには、Tasks > Configure Tasksを実行し、テンプレートから、tasks.json fileを作成をクリックします。VS Codeは、続いて、選択するための利用可能なtasks.jsonテンプレートのリストを提示します。私たちが、外部コマンドを実行したい場合は、Othersを選択します。
これは、次のコンテンツと一緒に、あなたの作業スペースの.vscodeフォルダのtasks.jsonファイルを生成します。:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}Markdownファイルをコンパイルするmarkdown-itを使用するために、次のように、コンテンツを変更します。:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Compile Markdown",
"type": "shell",
"command": "markdown-it sample.md -o sample.html",
"group": "build"
}
]
}ヒント: このサンプルは、一般的な構成の設定を支援するためのものですが、IntelliSenseは、あなたを一緒に助けるために、tasks.jsonファイルのために利用できます。使用可能な設定を見るために、Ctrl+Spaceを使用します。
Step 4:ビルド・タスクを実行します
Step 4: Run the Build Task
更に複雑な環境から、それらは、Ctrl+Shift+B(ビルド作業の実行)を押した後に、私たちが、あなたを促す複数のビルド・タスクが、実行するためのタスクを選択できます。加えて、私たちは、あなたが、コンパイルの問題のために、出力を走査できます。私たちは、Markdownファイルを、選択するHTMLに変換したいだけなので、提示されたリストから、出力を決してスキャンしないで下さい。
ここで重要な点は、あなたは、ファイルリストsample.htmlに、表示される追加のファイルを見る必要があります。
あなたが、デフォルトのビルド・タスクを作成する、Compile Markdownタスクを作成したい場合、グローバルなタスク・メニューからConfigure Default Build Taskを実行します。そして、提示されたリストから、Compile Markdownを選択します。最終的なtasks.jsonファイルは、次のようになります。:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Compile Markdown",
"type": "shell",
"command": "markdown-it sample.md -o sample.html",
"problemMatcher": [],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}Markdownのコンパイルを自動化する
Automating Markdown compilation
もう少し先に進み、VS CodeでMarkdownコンパイルを自動化しましょう。私たちは、いくつかの修正をすることで、従来通り、同じタスク実行環境の統合を行うことができます。
Step 1:Gulpといくつかのプラグインをインストールします。
Step 1: Install Gulp and some plug-ins
私たちは、Markdownコンパイルを自動化するタスクを作成するGulpを使用します。また、gulp-markdownプラグインを使用すると、少し簡単になります。
私たちは、グローバルに(-gスイッチ)とローカルに、gulpをインストールする必要があります::
npm install -g gulp
npm install gulp gulp-markdown-it備考: markdown-it は、マークダウンのためのGulpプラグインです。-それは、私たちが、以前、使用していたモジュールです。Gruntのためのプラグインと同様に、あなたが使用できる多くの他のGulp Markdownプラグインがあります。
Step 2:簡単なGulpタスクを作成します。
Step 2: Create a simple Gulp task
前と同じフォルダの上で、VS Codeを開きます。(.vscodeフォルダの下に、sample.mdとtasks.jsonが含まれています)、そして、ルートに、gulpfile.jsを作成します。
そのファイルに、次に示すソース・コードを配置します。:
var gulp = require('gulp');
var markdown = require('gulp-markdown-it');
gulp.task('markdown', function() {
return gulp.src('**/*.md')
.pipe(markdown())
.pipe(gulp.dest(function(f) {
return f.base;
}));
});
gulp.task('default', ['markdown'], function() {
gulp.watch('**/*.md', ['markdown']);
});ここで、何が起こるのでしょうか?
- 私たちは、作業スペースで、Markdownファイルの変更を監視しています。すなわち、カレント・フォルダは、VS Codeで開かれます。
- 私たちは、変更したMarkdownファイルの設定を取得します。そして、私たちのMarkdownコンパイラで、それらを実行します。すなわち、gulp-markdown-it。
- 私たちには、現在、対となるHTMLファイルがあります。それぞれ元のMarkdownファイルの後に、それぞれ名前が付けられます。私たちは、続いて、これらのファイルを、同じディレクトリに配置しました。
Step 3:gulpのデフォルトタスクを実行する
Step 3: Run the gulp default Task
VSコードで、タスクの統合を完了するために、私たちは、先ほど作成したデフォルトのGulpタスクを実行する前に、タスク構成を変更する必要があります。あなたは、tasks.jsonファイルを削除する、あるいは、"version": "2.0.0"で、それを空にすることができます。 次に、グローバル・タスク・メニューからRun Taskを実行します。gulpファイルで定義されているタスクを一覧表示するピッカーが表示されていることを確認します。タスクを開始するために、gulp: defaultを選択します。私たちは、あなたが、コンパイルの問題のために、出力を走査できます。私たちは、Markdownファイルを、選択するHTMLに変換したいだけなので、提示されたリストから、出力を決してスキャンしないで下さい。ここで重要な点は、あなたが他のMarkdownファイルを作成しておよび/または修正するならば、あなたは、作成されるそれぞれのHTMLファイルやセーブに関して反映される変更を確かめます。また、あなたは、さらに多くのものを合理化するために、Auto Saveを有効にすることができます。
あなたが、デフォルトのビルド・タスクを実行したgulp: defaultタスクを作成したい場合、Ctrl + Shift + Bを押すとグローバル・タスク・メニューから、Configure Default Build Taskを実行し、表示されたリストからgulp:defaultを選択します。最終的なtasks.jsonファイルは、次のようになります。:
Step 4:gulpのデフォルト・タスクを終了します
Step 4: Terminate the gulp default Task
gulp: defaultタスクは、バックグラウンドで実行されます。そして、Markdownファイルへのファイル変更を監視します。あなたが、タスクを停止したい場合、あなたは、グローバル・タスク・メニューから実行中タスクを終了することができます。
次の手順
以下について調べるためにお読みください:
CSS、LessとSass-あなたのCSSを編集したいですか?VS Codeは、CSS、LessとSass編集のための素晴らしいサポートを持っています。
一般的な質問
Q:スペルチェックは、ありますか?
A:VS Codeではインストールされていませんが、スペルチェック拡張機能があります。VS Code Marketplaceを確認して、作業の流れに役立つ便利な拡張機能を探して下さい。
Q:VS Codeは、GitHub Flavored Markdownをサポートしていますか?
A:いいえ、VS Codeは、markdown-itライブラリを使用して、CommonMark Markdown仕様を対象としています。GitHubは、この更新で読むことができるCommonMark仕様に移行しています。
Q:上記のチュートリアルで、私は、Configure Task RunnerコマンドをCommand Paletteで発見しませんでした?
A:あなたは、フォルダではなく、VS Codeでファイルを開いている可能性があります。あなたは、File > Open Folder...で、フォルダを選択するか、'code .'と入力し、コマンド・ラインで、フォルダに移動するかのどちらかで、フォルダを開くことができます。
原文最終更新日 2018/3/7