カリカリにデザイン重視したサイトではなく、シンプルなサイトを作成する場合、cssフレームワークだと大仰な場合があります。また、html、cssを理解していく段階では、現在の自分の理解が及ぶ範囲のコードで、シンプルなサイトを作成すると、理解が深まります。
そのため、Webデザイナーを目指すのではなくても、Webサイトテンプレートを作成することは、自分のスキル向上の役に立ちます。
テンプレートに使用するコンポーネントの記述を集める
html、cssの定義から、自分の思い描くデザインのコードを組み上げることができる人は極少数です。html、cssを理解していく段階では、目指してはいけない場所です。
自分の使用したいコンポーネントのhtmlとcssの使い方を調べて流用する方針が現実的です。
実際に、Webページで使われているものやテンプレートとして提供されているコードから、必要な部分を抜き出して、コードで表現されている内容を抜き出してもできます。
書籍を参考するとコードの説明が加えられている分、理解しやすいです。
レスポンシブWebデザイン入門 ~マルチデバイス時代のWebデザイン手法~ [小川 裕之]
amazon 楽天ブックスカラム・レイアウトをフルールドグリッドで実現する方法について、詳しく記述されています。自分でテンプレートを作成する場合、とても参考になります。出版年が少し古いので、フレキシブルボックスについては扱われていません。
テンプレートを構成する要素
Webサイトのそれぞれのページのデザインは、同じ部分が多く存在します。Webサイト全体で、同じデザインを使用すると、Webサイト全体で一貫性があるイメージを提供することができます。
共通する部分をテンプレートとして独立させ、それぞれのページごとに作成する部分を限定することで、それぞれのページの作成の手間を軽減できるとともに、Webサイト全体で一貫した印象を提供できます。
テンプレートを構成する要素
- ヘッダタグ内の記述
- メニュー構造
- パンくずリスト
- カラム構造
- フッタ
htmlとcssで、テンプレートを作成する
cssフレームワークは、高機能ですが、Webサイトのデザインによっては、それほど高機能である必要はありません。込み入ったデザインを駆使してWebサイトを作成するのでなければ、cssは、あまり大規模なものにはならないので、htmlとcssの学習の意味も含めて、cssテンプレートを使わずにテンプレートを作成するのも1つの方法です。。

- グローバル・メニューを作成する
まず、最小サイズで使用するドロップダウンメニューを作成します。ボタンを押すとメニューリストが表示されます。この機能は、cssで実現できるので、cssで実装します。
- CSSで、ボタンを押すと表示されるメニューを作成する
- パンくずリストを作成する
- フッターを作成する
- カラム・レイアウトを導入する
Bootstrapを使ってテンプレートを作成する
Bootstrapなどの、cssフレームワークを使用してWebサイトのデザインテンプレートを作成してみるのも良いかと思います。。
Bootstrapの完成したテンプレートも、販売されています。デザインサンプルが提供されているので、それを切り貼りすることで、自分独自のテンプレートを作成することができます。
cssは、クラス名で指定するのですが、クラス名が長い上に、多いので、使い始めは結構たいへんです。
- Bootstrap 4で始めるホームページ作成
- Bootstrapのホームページで提供されているExamplesテンプレートを確認する
- Bootstrap 4のデザインに、フッタとパンくずリストとgoogle検索窓を追加する
Bootstrapでは、Webデザインを構成するそれぞれのデザインには、名前が付いています。
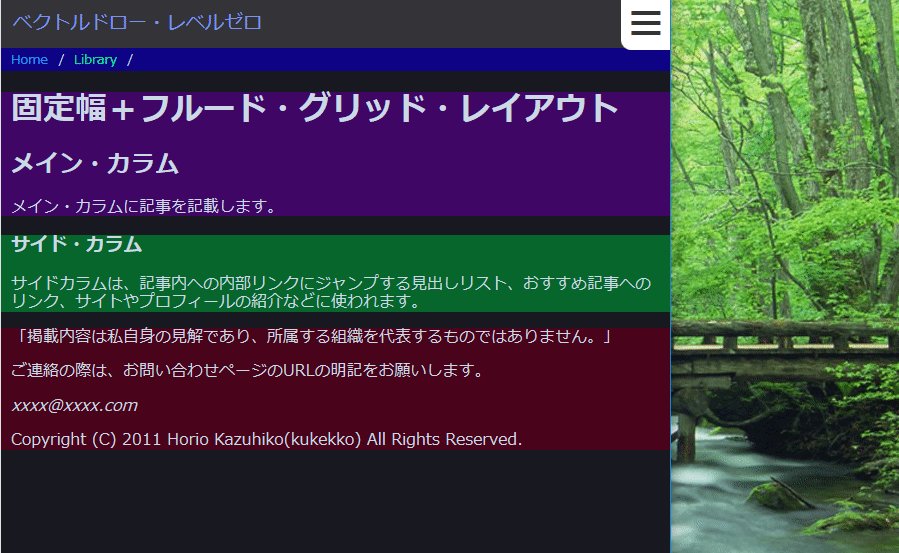
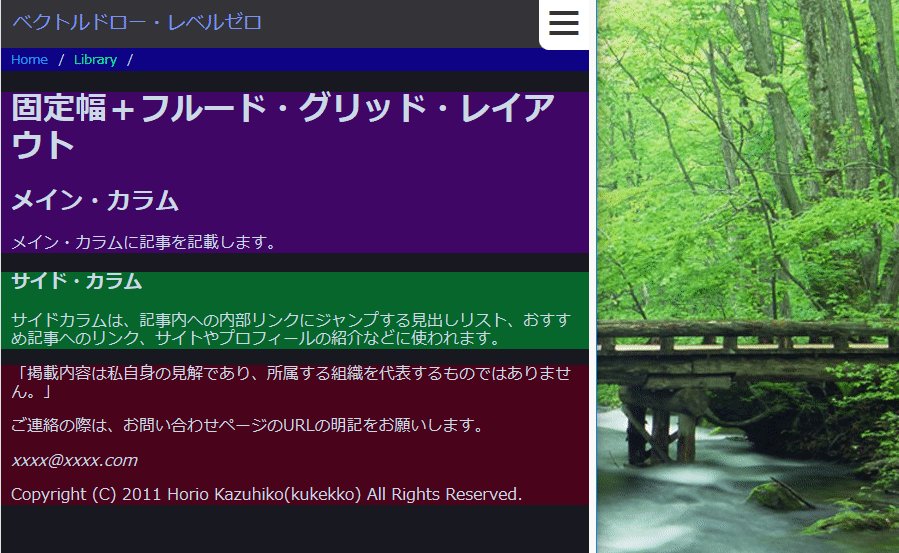
- メニュー: スマホなどの小さい画面になった時には、ボタンを押してリストが表示されるようにする。
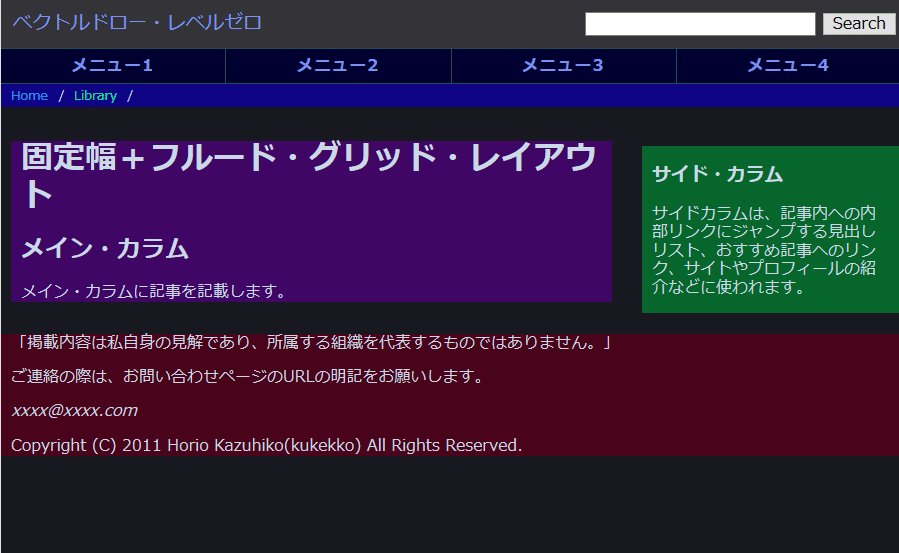
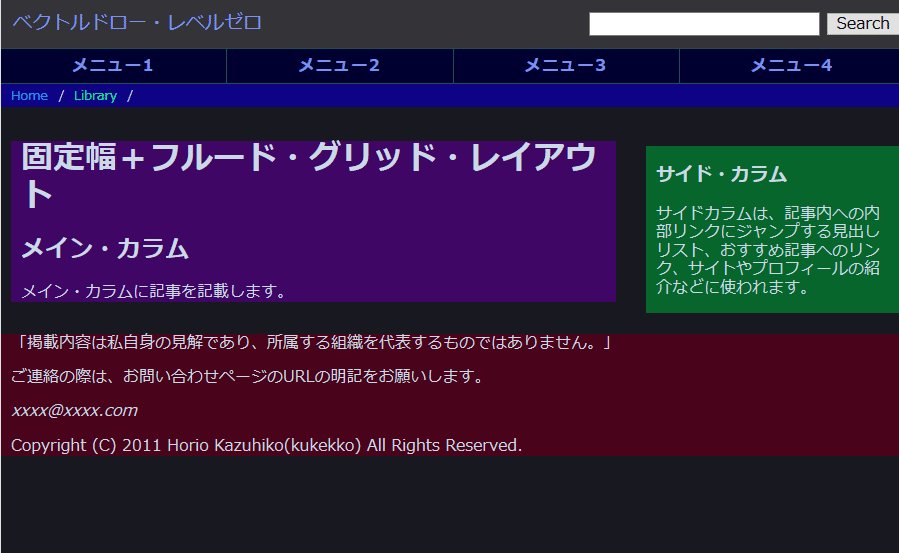
- レイアウト: フルールド+固定幅の2カラムデザイン
- スクロール・スパイ:項目をサイドバーに表示し、呼んでいる位置の項目の色が変化するスクロールスパイ(Scrollspy)に対応する
- 色:暗色系デザイン。明色系デザインは、目が疲れます。


