作成日 2015-01-19
最終更新日
これまでの経緯
Googleウェブマスターから警告メールをもらい、既存サイトのモバイル対応をすることを決意しました。
時間短縮のため、レスポンシブデザインの書籍
で利用してあるサンプルをテンプレートとして使用して、デザインを変更していくことにしました。
まず、行う事は、
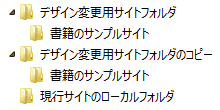
サイトデザイン変更は、まず初めに、ローカルサイトのフォルダのコピーを作成し、 おかしくなっても元に戻せるようにしておきます。フォルダを作成します。

デザインを変更するローカルフォルダと同じ階層にフォルダを作成します。
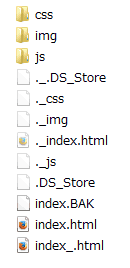
書籍のサンプルコードを入手し、参考にする部分を、その作成したフォルダの中にコピーします。
全体のフォルダをコピーしてもう1つ作成します。
このコピーした「デザイン変更用サイトのフォルダ」は、作業が収集つかなくなっときこのフォルダをコピーして再び再開する時のためのものです。
元のサイトのindex.htmlをコピーします。

「書籍のサンプルサイト」の中に、元のサイトの「index.html」を「index_.html」名前を変更してコピーします。
(変更する名前は任意です) 書籍の著者が使っていたツールの管理ファイルらしきファイルが存在しますが、特に気にする必要はないと思います。
これで、フォルダ構成が作成できました。
使用するツールによっては、プロジェクトフォルダに管理ファイルを作成することがあるので、
フォルダ「デザイン変更用のサイトフォルダ」を作成して、その中にローカルサイト「書籍のサンプルサイト」を配置しました。
「デザイン変更用のサイトフォルダ」をプロジェクトフォルダとして使用します。(使い方として間違っている可能性もあります)
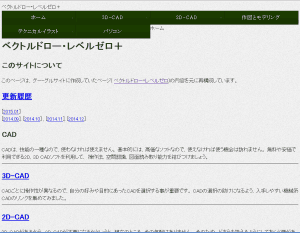
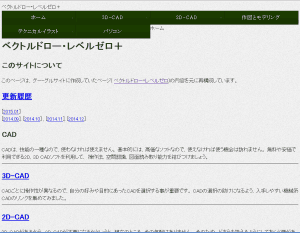
ビューを確認します。
サンプルサイトの「index.html」、既存のサイトの名前を変更したトップページ「index_.html」を比較して表示してみます。ここから修正していきます。