テンプレートの必要箇所を修正する
サイト名を変更する
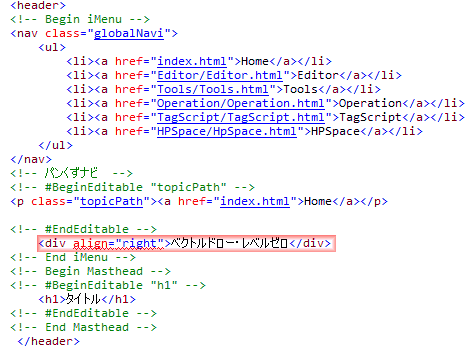
サイト名を変更します。サイト名を検索サイトに認識させるには、テンプレートのデザインにサイト名を配置します。

サイト内のすべてのページで同じ位置に同じ文字列を配置しておくと、検索エンジンで、サイト名として認識されるようです。 私が作成したテンプレートでは、「パンくずリスト」と「h1」タグの間に配置しています。
メニュー項目を変更する
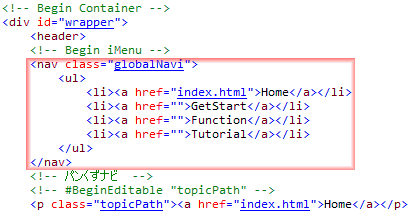
メニュー項目を変更します。リンクの修正は、リンク先のページを作成しないと指定的できないので、「href」の指定を空白にしておきます。

メニューの項目を修正します。使用しているテンプレートでは、上部、右側、下部の3箇所にメニューがありますので、すべて修正します。

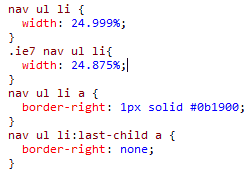
メニューのスタイルをウインドウ枠に合わせてザイズの変わるフルールドで作成していますので、cssを変更します。幅720px以上のグローバルメニューの暫定値です。 レスポンシブデザインでも、メニューのザイズがウインドウ枠に合わせて変化するデザインを採用しているサイトは少数派です。 上部にデザインする場合は、小さなデザインにして、左端、あるいは右端に配置する。 小さくなった時のデザインに近い縦型のメニューを左端に配置する。などいろいろなデザインが有りますので、サイトを閲覧する際に確認してみましょう。
参考:
使用しているテンプレートでは、モバイル表示時に2つずつ項目が並ぶので、見た目を良くするには、2つづつ増減させる必要があります。 1列に並べる場合は、項目の数ごとに、widthの値を変更する必要があります。
nav ul li: 16.666%(6項目), 24.999%(4項目)
.ie7 nav ul li: 16.583%(6項目), 24.8745%(4項目)
サイトごとにタグの異なる解析タグを削除する

サイト解析サービスの解析タグは、通常、アカウントごとに共通ですが、Google Analyticsは、サイトごとに異なるタグが使われますので、削除します。 同様に、サイトごとにタグが異なるものは削除しておきます。
これらの変更をを使用するすべてのテンプレートに行います。