低機能ですが、「Expresson Web 4」には、リンク確認機能が有ります。
おそらく、もともと低機能なわけではなく、新しい規格対応していないことで、結果的に,現時点では、低機能になっているのだと思います。
Expresson Web 4で、リンク切れを確認する
一番の特徴は、パブリッシュする前に、この機能でリンク切れを確認できることです。

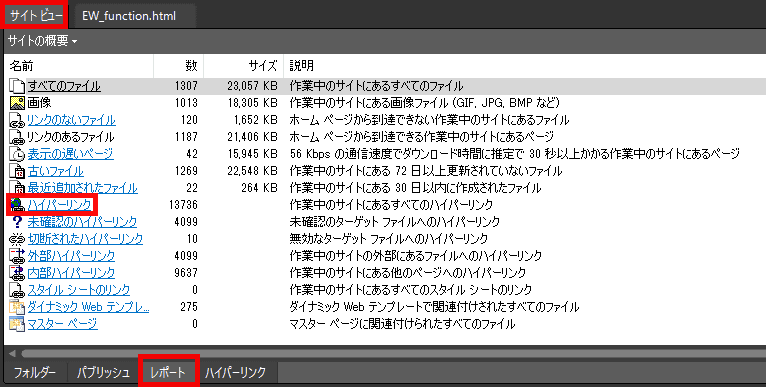
上部にある「サイトビュー」タブの「レポート」タブに移動します。その中から、ハイパーリンクをクリックします。

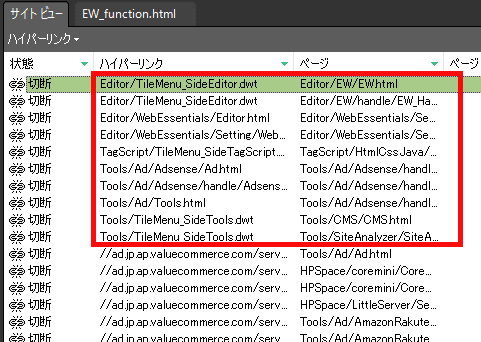
ハイパーリンクの項目で、赤い枠で囲まれている相対URLで示されている部分が、リンク切れの可能性があるページです。その下の、絶対URLで表示されているものは、スクリプトで参照されているリンクです。 画像のものは、ASPプロバイダーの広告タグ内のスクリプトタグで参照されているURLです。

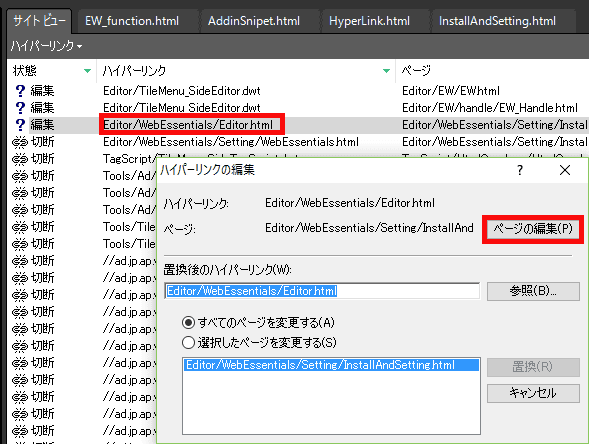
リンク切れの可能性のあるページをダブルクリックすると、ダイアログが開きます.dwtの拡張子は、ダイナミックテンプレートなので、コードに上部にあるコメントタグ内のダイナミックテンプレートが、すでに存在しない場合です。 一番左のリンク切れアイコンは、一度、開くと?マークに変化します.では、「ページの編集」をクリックします.

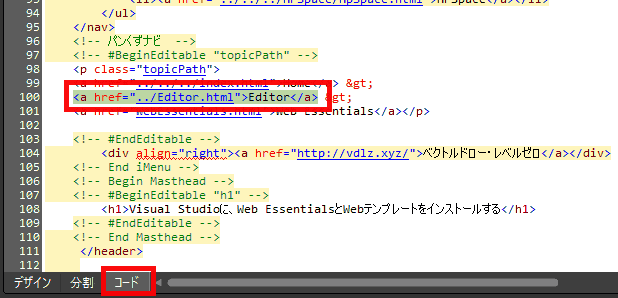
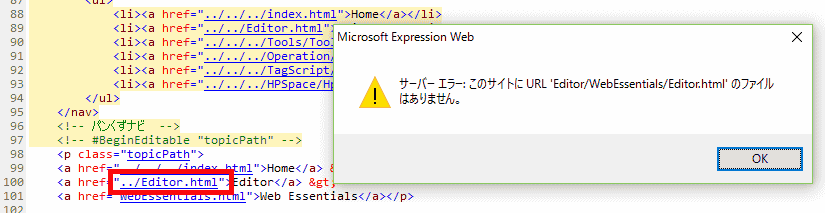
開いたページの下のタブで、コードを選択すると、コート内で、リンク切れが起きている部分の色が変化して表示されます.

色が変化して表示されているリンクをダブルクリックすると、リンクがあれば、該当するページが開かれ、無ければ、エラーダイアログが表示されます.この方法で、確認しながら、正しいリンクに修正します.
コード内で、リンクの位置を探すには、Ctrl+Fで、検索ウィンドウが開き、検索する文字列に、リンク切れの可能性があるファイル名を入力し、検索対象で、「開いているページ」、詳細設定で、「ソースコード内を検索する」に、チェックを入れ、検索すると便利です。