Expression Web 4には、いくつかのテンプレートが用意されています。そこで、付属しているテンプレートを利用してサイトを作成してみることにします。
Expresson Web 4の付属テンプレートで、ローカルサイトを作成する。

サイトから、新規サイトを選択します。

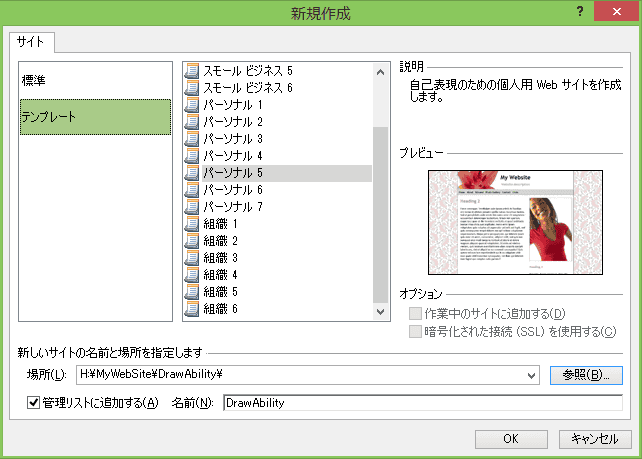
テンプレートのパーソナル5を基に、サイトを作成することにしました。気に入ったものを選んでください。場所と名前を指定するのを忘れないように注意します。

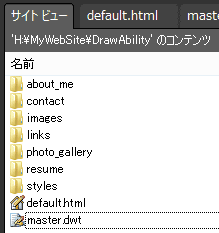
サイトを作成するとフォルダ構成はこのようになります。cssスタイルシートフォルダ「styles」とグローバルリンクのタイトルに対応するフォルダが作成されています。ここから、変更していきます。

master.dwtは、ExpressonWeb4のテンプレートファイルなので、右クリックし、コンテキストメニューから、「パブリッシュから除外」にチェックをしておきます。 初めからパブリッシュしない設定になっているかもしれませんが、この設定にしておきます。同じように、作業フォルダ内で、パブリッシュしたくないファイルがあれば、「パブリッシュから除外」にチェックをしておきます。 もう一度選択すると、チェックが外れ、解除されます。各種環境ファイルや作成途中のファイルやフォルダにチェックしておくとパブリッシュから除外されるので便利です。

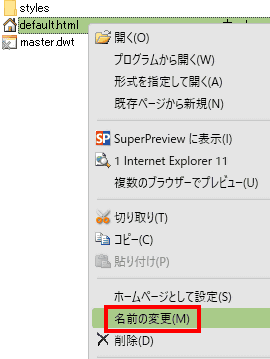
サイトのトップページが、default.htmlになっているので、名前を変更し、index.htmlに変更します。default.htmlのまま使用したい場合は、 .htaccess を変更します。作業が面倒なので、index.htmlに名前を変更することをお勧めします。

名前の変更の確認ダイアログが表示されます。

ハイパーリンクのURLは自動で変更されます。これは、かなり便利な機能です。

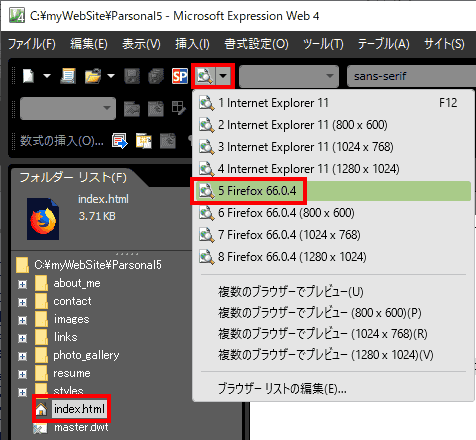
フォルダーリストから、index.htmlを選択し、表示するブラウザを選択できます。選択できるブラウザは、パソコンにインストールされているものだけです。

このようなサイトが表示されます。リンクは、有効ですのでページを移動して、内容を確かめてください。
ファイルを確認します。
- index.html トップページ
- master.dwt ダイナミックテンプレート
- styleフォルダ cssファイルの格納場所です。
- images この階層のページで使われた画像が格納されています。
- about_meフォルダ メニューの紹介にリンクするページが格納されています。
- resumeフォルダ メニューの履歴書にリンクするページが格納されています。
- photoフォルダ メニューのフォトギャラリーにリンクするページが格納されています。
- contactフォルダ メニューの連絡先にリンクするページが格納されています。
- Linksフォルダ メニューのリンクにリンクするページが格納されています。

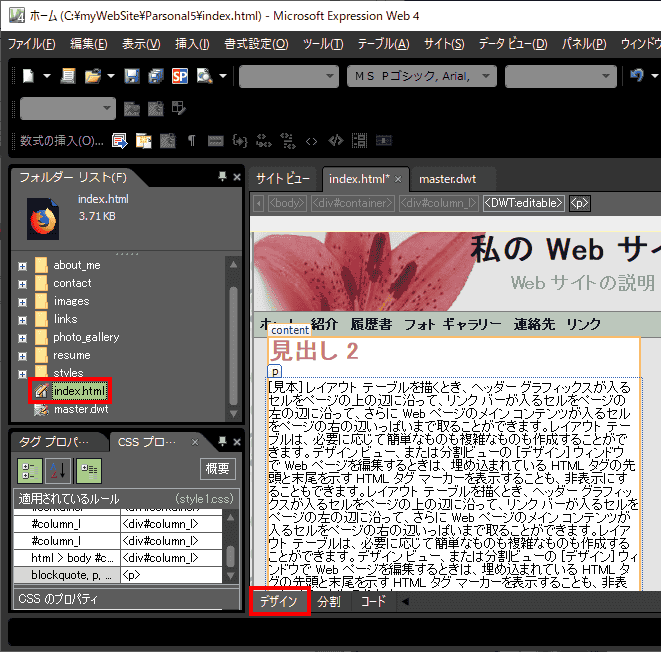
フォルダーリストで、ファイルをダブルクリックすると、ファイルを開くことができます。index.htmlを開きます。デザインタブを選択して、文字や写真をクリックすると、編集できる部分が、橙色の枠で示されます。この枠の中は、ワープロのように編集可能です。
編集可能領域の選択しているタグにより、左側の枠のタグプロパティタブやCSSプロパティタブの内容が、右側のスタイルの管理の選択状態が変化します。

左側にあるタグプロパティ、CSSプロパティ

右側にあるスタイルの管理

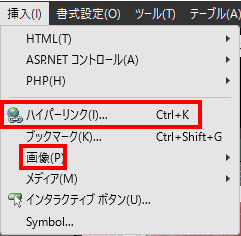
ハイパーリンクや画像の挿入は、メニューの挿入から、ハイパーリンクや画像を選択したり
ツールバーアイコンから選択する方法があります。
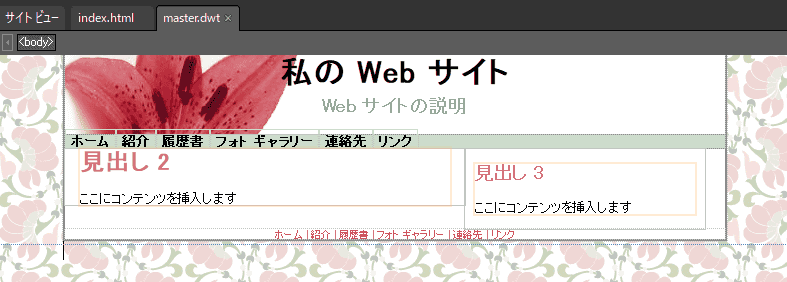
サイト名やサイトの説明、グローバルメニューの項目名は、テンプレート「master.dwt」を変更します。

デザインモードだけでなく、コードモードでも修正が可能です。それぞれの機能が、デザインモードだけ、コードモードだけで機能するものがあることに注意が必要です。
参考サイト
困ったときに利用するサイトです。
ワニchanのうぇぶわーるど(外部サイト)
Expression Webで、わからないことがあったらまずはここで探しましょう。