新規作成日 2016-10-11
最終更新日
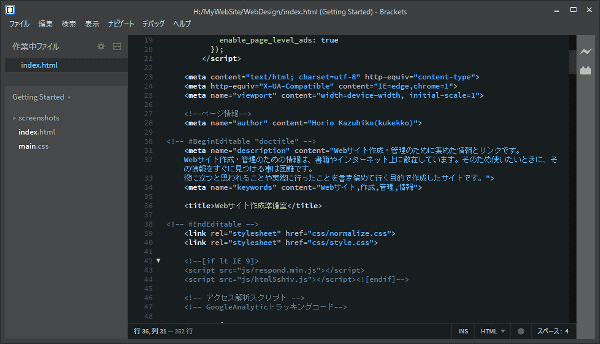
Bracketsは、htmlやcssを編集した瞬間から変更状態をブラウザで確認できる「ライブプレビュー機能」が搭載されています。 そのため、htmlやcssを書き込んでいくWeb開発に限れば、かなり使いやすいエディタだと思います。

ダウンロードして、インストールする
インストール作業は、とても簡単です。
設定
設定を変更して、使いやすくします。
無料で利用できるテキストエディタBracketsのテーマを変更する
テーマと呼ばれるカラーセットを変更して、見やすい色に変更します。 エディタは、長時間使用するので、見やすい色に変更する必要があります。
Braketsのライブプレビュー
Braketsは、記述したhtmlやcssコードのデザインを即座に確認できるライブプレビュー機能が、 ウリですが、それほど簡単に使えるわけではないようです。
拡張機能
Bracketsには、複数の拡張機能が存在し、公開されていますので、使いたい拡張機能をすぐに導入することができます。
Emmet拡張機能を使用する
htmlやcssコードを入力する際、短いスニペットを入力し、tabキーを押すことで、少ないコード量で記述を行うことができます。
拡張機能開発のドキュメント
エディタですので、マクロが組めるとかなり作業軽減が可能です。ただ、 「Atom」系すなわち、webkit 系のフレームワークを使ったクロスプラットホームデスクトップアプリケーションフレームワーク「electron」を使用して作成されたフリーなエディタ群の 拡張機能を作成する方法は、ほぼ同じなのではと思いますが、ドキュメントの量は、それぞれのエディタごとにかなり差があります。 日本語のドキュメントは、ほとんどないので、英語のドキュメントを読み解いていく必要があります。